codeSpark: 3D Art and Animation Internship
Introduction
I was offered an 3D Art and Animation internship with codeSpark during the summer of 2018. codeSpark is a game company which teaches kids (aged 4 - 10) how to code with "wordless coding" by solving puzzles with characters called Foos, who maintain their town and fix the messes of the Glitch. Kids are also encouraged to use their newfound skills and build their own 2D side scrollers in the game maker studio for their friends and other app users to play.
Visual Guide for Animated Shorts
I started my time at codeSpark by gathering visual references from cartoons and the Foo bible (design guide) to pass off to contracted 2D animators creating shorts for marketing. I also went into the project and took 360 degree turnarounds of characters featured in This helped me do a couple of things:
quickly familiarized myself with project layout and structure
gain an understanding of the available assets
Generic Foo Template
For later use, I created a generic Foo character template from an existing character rig that could be used for standardizing later characters. I wrote up documentation on changes that were made.
Cleaned up the hierarchy/outliner
Can be used as a base for future Foo designs and potentially as a base for kids to make and design their own avatar Foos in the future
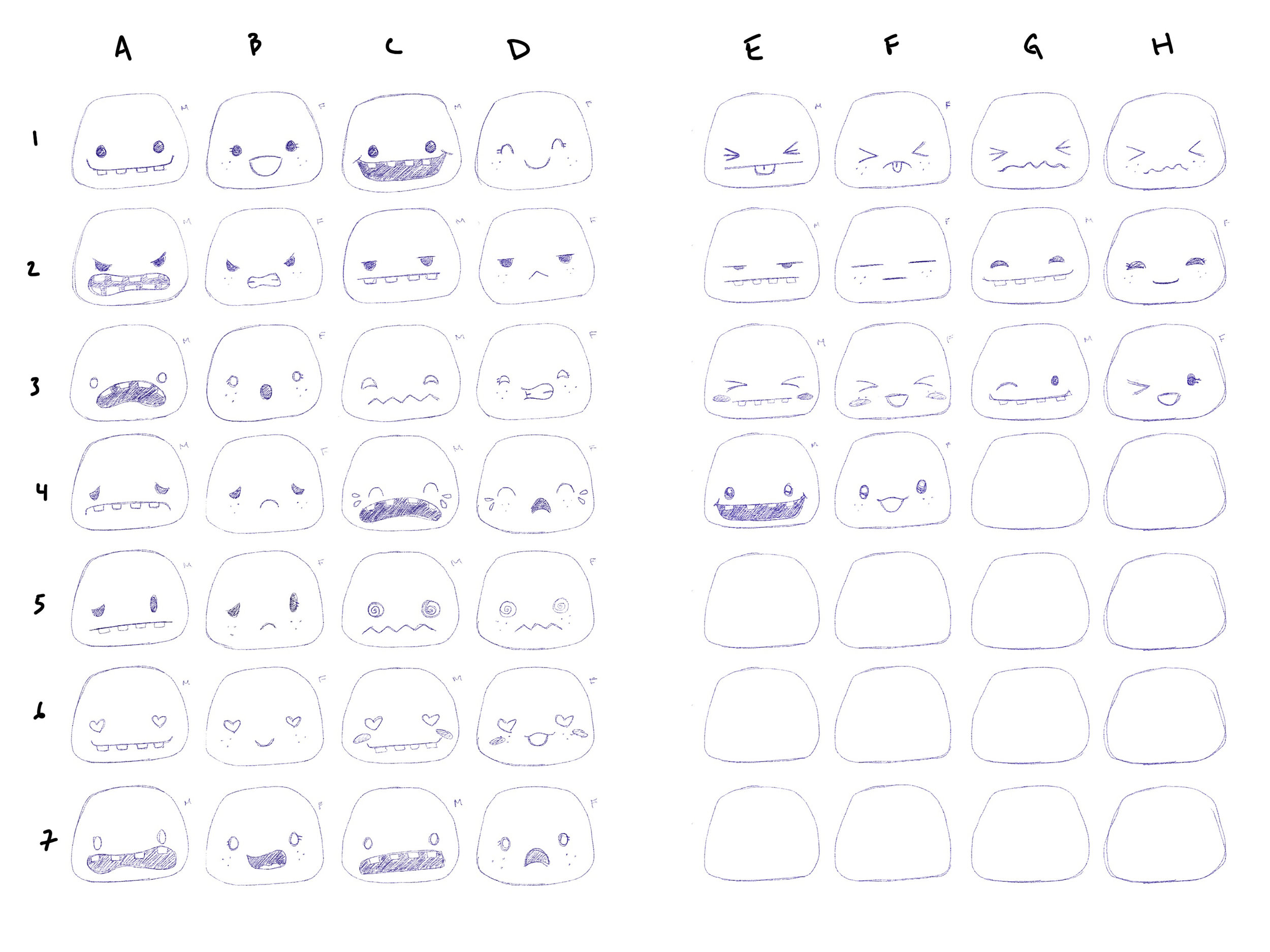
Initial concepts for expressions and mouth shapes
Character Facial Expressions
Foos had one expression, a static, neutral smile. Because of the planned expansion, I researched ways that faces could change on the Foos, so they could express themselves.
Step 1: R&D into sprite animations for switching Foo faces:
This ended up not working out because 2D sprites did not look good on the round faces of the Foos and Glitch
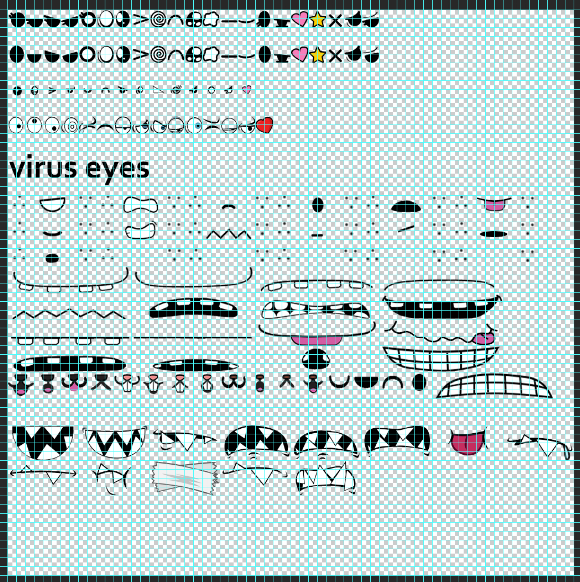
Step 2: Worked with a programmer and figured out how to use Unity's sprite atlasing system to map different expressions onto the existing face mesh (instead of using sprites explicitly) resulting in a face expressions mastersheet. Artists now create and position the sprite on the sheet, then provide the name of the sprite so that the engine is able to retrieve the UV coordinates from the sprite name.
A look at the sprite sheet in progress
Character Emotes and Action Command Animations
Towards the start of the summer, I started thinking/sketching out different interactions for the Foos. These would be necessary because there was an upcoming expansion planned (funded by an SBIR grant).
Once we figured out that we'd do Foo emotes (happy, sad, scared, etc) and action commands (pickup, eat, give, etc) with the expansion, we planned out the range of emotions we wanted the Foos to have while we set up the face system (as described above) for all the Foos.
The process for creating and refining these animations was generally as follows:
Create the facial expression on the sprite sheet (if it didn't already exist)
Find and share reference video if unsure how the action would take place
Create a rough blocking pass and share in Slack
Recieve feedback/suggestions and refine animation
Export FBX and check how the animation looks in engine
Setup the meta information in Unity
Check in the animation and meta file using Tortoise SVN
Character looks and concepts for the expansion
First pass at conceptualizing actions and interactions between Foos
More actions and interactions between Foos
More character looks and concepts for Foos
I worked with a programmer to set up a matrix to check how emotes looked in the engine
Prop Emotes - Storymode
While we were in production for creating character emotes, the idea came up that for the expansion we could also allow the kids to give props emotions as well. Happy beds, for example. To keep the number of animations as small as possible, two sets of prop emotes were made to accommodate for different shapes and sizes of props in the most generic fashion possible. Using these animation sets, the props can generically emote.
These animations were made directly in Unity.
All props were assigned to Medium or Small catagories.
The animations were generic enough so that they could be used for a variety of emotions, grouped as such.
This is a sample of the prop animations I did for codeSpark
Conclusion
I had an amazing time working at codeSpark, and I learned a lot from the team about making animations and art based off of audience-focused gameplay and experience design choices. It was a small enough group that I felt like I was treated more like a contract worker rather than a traditional intern; I was trusted to do work that went into the final expansion and I was always encouraged to ask questions. Thanks for such an awesome and empowering summer!